Phyl-e-mynt
Mobile Application
Adobe XD is a tool for designing and prototyping user experience for web and mobile apps. During one of their XD Daily Challenges, I created a prototype for a smart home app that controls the lights in your house.

The ask
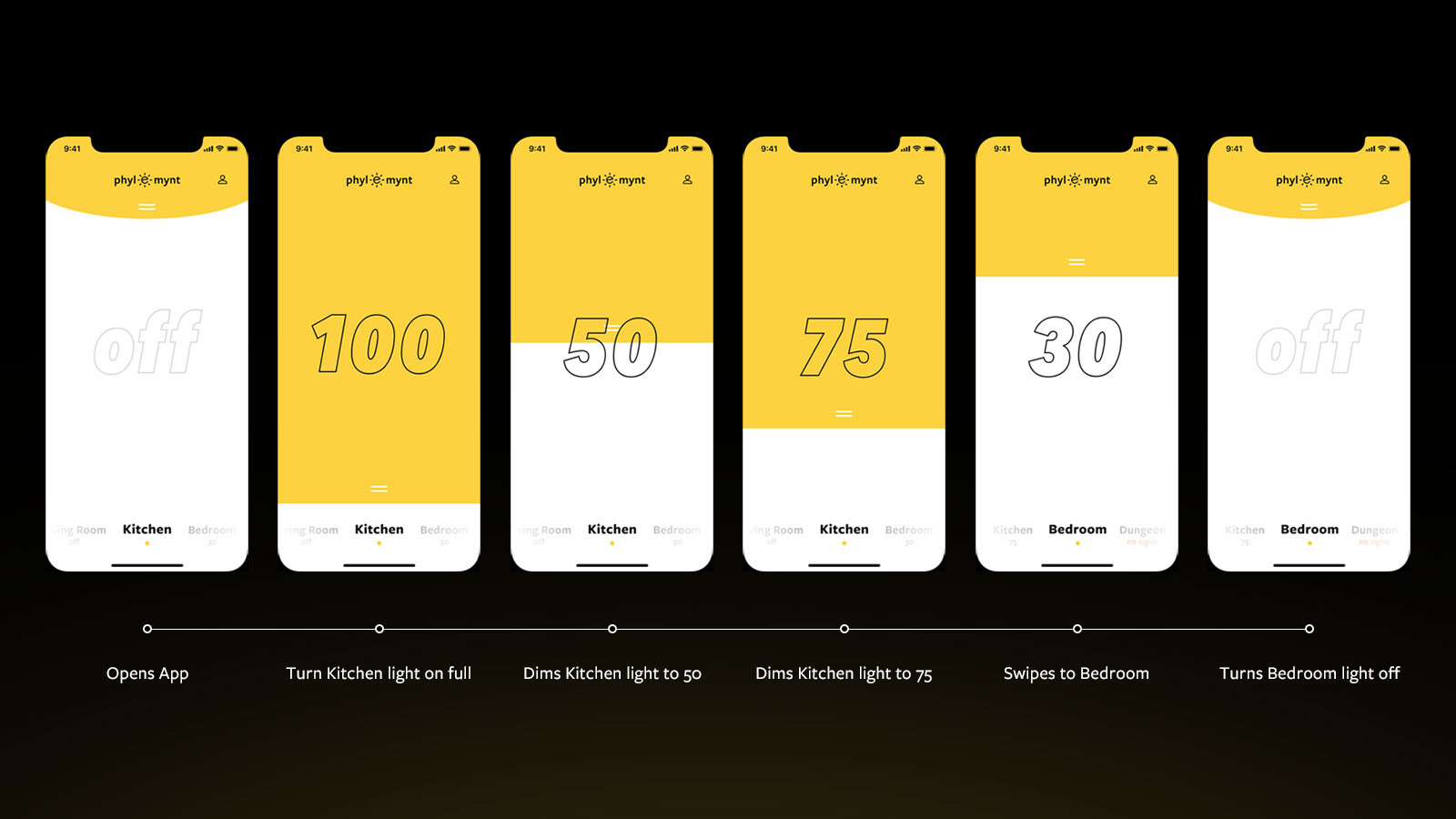
The Daily Challenge prompt was straightforward: Design and prototype the user experience for dimming a smart bulb on a smart home mobile app. I wanted to design something that was dead simple both in design and function.
My Role: Art Direction / Design / Animation

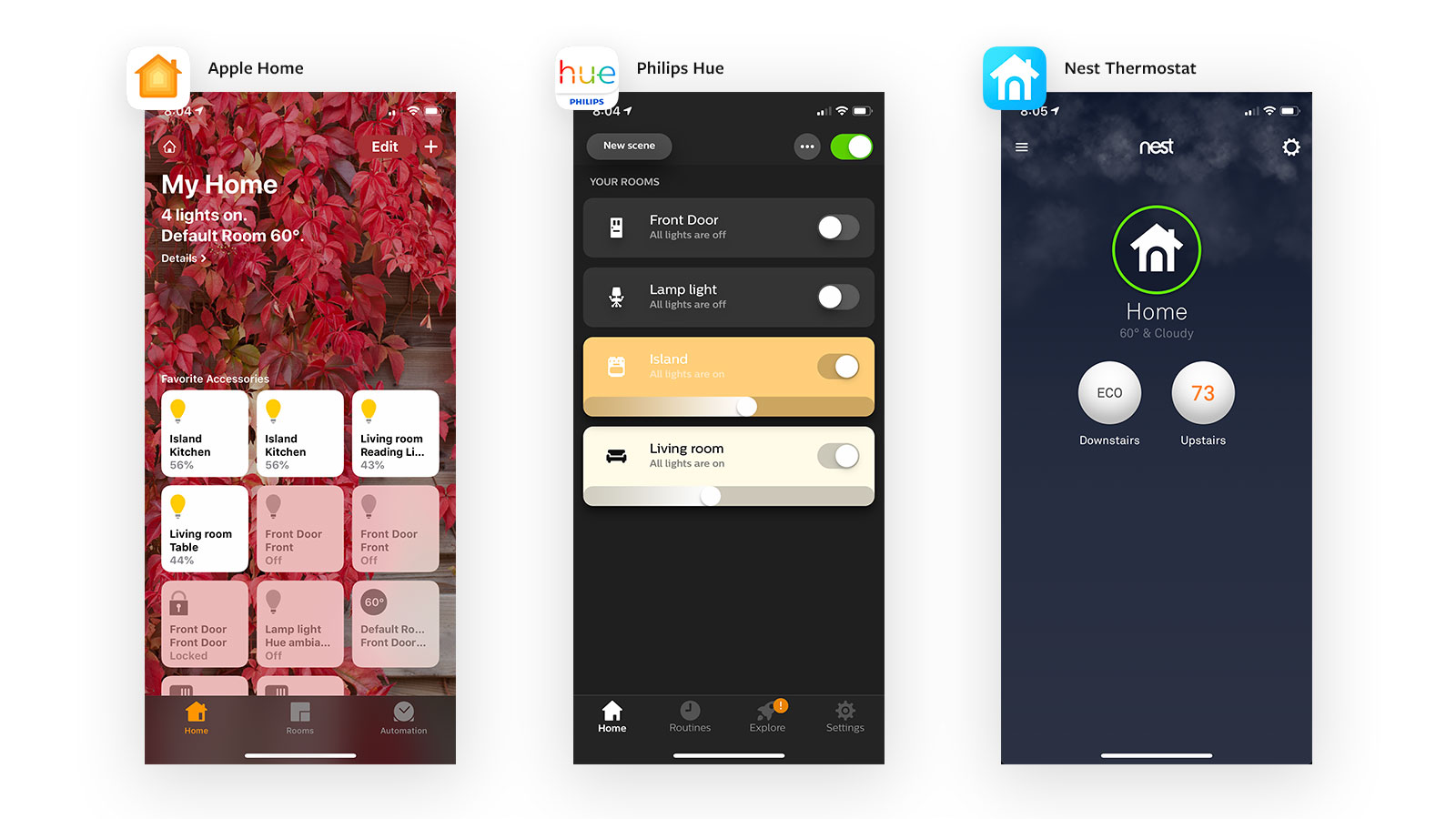
Screenshots of the most popular smart home apps: Apple Home, Philips Hue and Nest Thermostat
Starting with some light branding
When it came time to give my fictional app a name, I couldn't resist a play on words. Changing "filament" to "phyl-e-mynt" did the trick. It's a little awkward to spell out but it was fun to animate.
Experimenting with ways to animate the logo.
Testing how the animation could translate to the mobile app's load screen.
Swipe is the new tap
Taking inspiration from the iPhone X, I wanted to avoid buttons and instead rely on swiping as much as possible.
Turn on the bright light
I like the pared down interface and reliance on text over icons. However, there are aspects of the design and experience that I still want to explore: How would a user control multiple devices in a single room, for instance?
A dark-mode triggered by time-of-day would be a great addition. The last thing a person wants to see when they turn off their lights before bed is a bright yellow and white interface.
More work

Phyl-e-myntMobile Application

A Thousand WordsUX Prototype

Morehead-CainBranding

Embrace / Serena WilliamsCreative Campaign

Adidas GroupDashboard

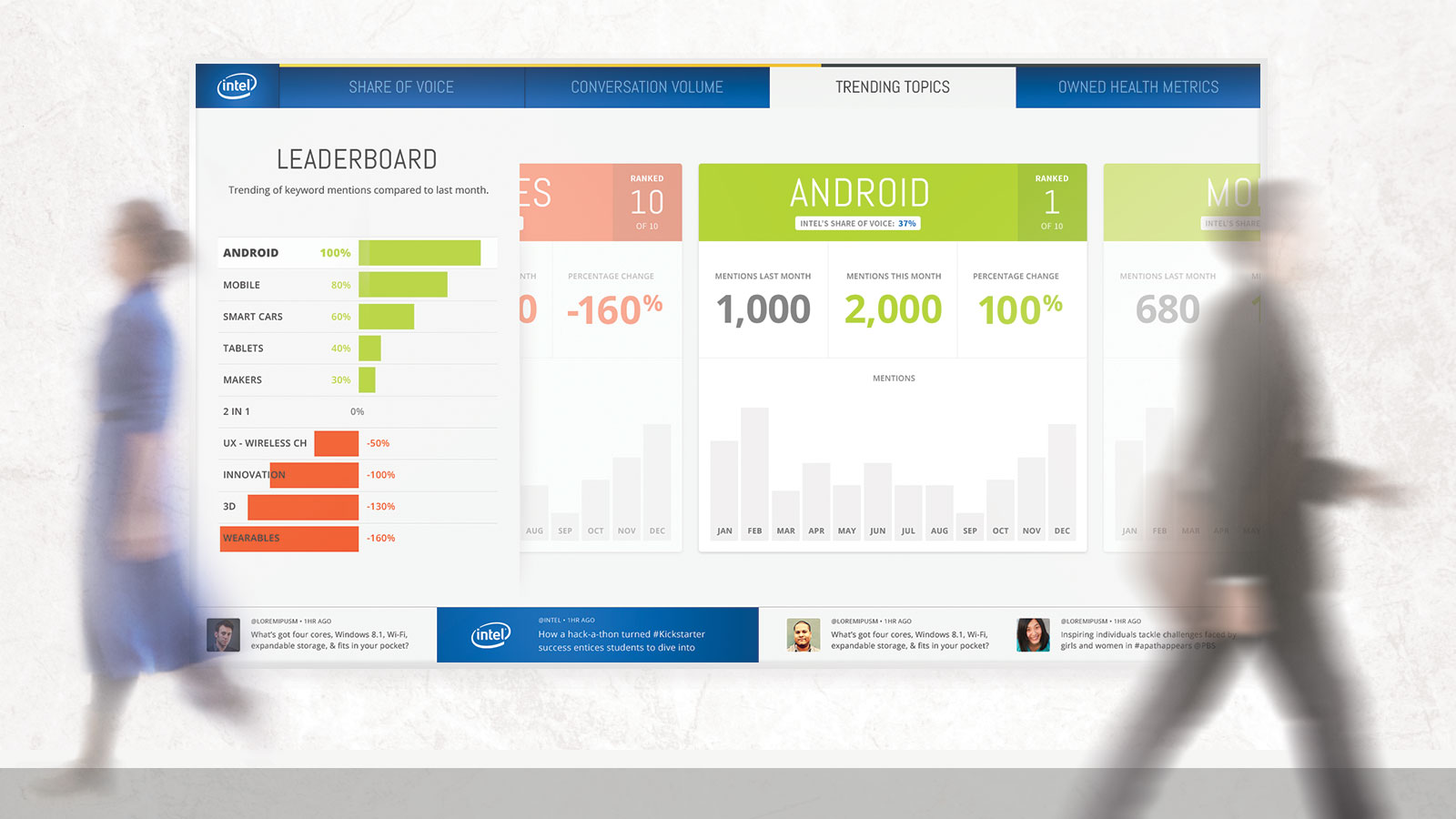
IntelDashboard

365 by Whole Foods MarketSocial Media

Alnylam PharmaceuticalsCreative Campaign

JuicelandCreative Campaign

MerckCreative Campaign

Illustrated MemesIllustration

LogosBranding

Personal PhotographyPhotography
©2025 Darron Davis
©2025 Darron Davis
©2025 Darron Davis
©2025 Darron Davis
©2025 Darron Davis